কিভাবে ওয়ার্ডপ্রেস ওয়েবসাইটে কন্টাক্ট ফর্ম এড করবেন
ওয়ার্ডপ্রেসে কন্টাক্ট ফর্ম বানানোর উপায়
Table of Contents
কেন আপনার সাইটে কন্টাক্ট ফর্ম এড করবেন?
প্রত্যেকটা ওয়ার্ডপ্রেস সাইটে About Us, Contact Us, Privacy Policy ইত্যাদি পেইজগুলো থাকা জরুরি বিশষ করে এডসেন্স এপ্রুভালের জন্য । অন্য সবগুলো পেইজ টেক্সট আকারে লেখা গেলেও কন্টাক্ট পেইজটা যদি শুধু টেক্সট না রেখে ঐখানে ফর্মের মতো দেয়া হয় । তাহলে ফর্ম ফিলাপের মাধ্যমেই আপনার সাইটের ভিজিটররা খুব সহজে আপনার সাথে যোগাযোগ করতে পারবে ।
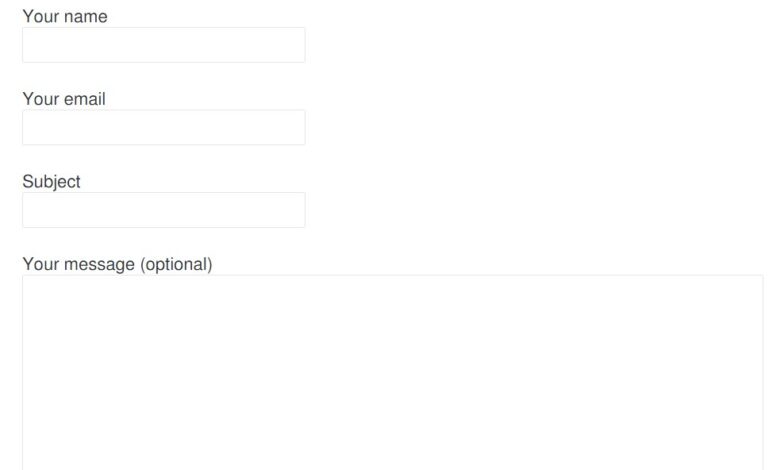
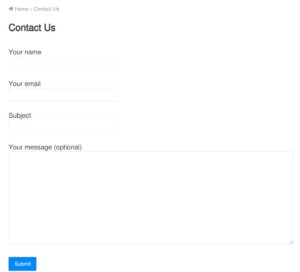
তো নিচে দেখতেই পারছেন টেক হেল্প বিডির ফর্ম যেখান থেকে আপনারা খুব সহজে আমাদের সাথে যোগাযোগ করতে পারেন

Contact Form 7 ওয়ার্ডপ্রেস প্লাগিন দিয়ে সাইটে ফর্ম এড করার নিয়ম
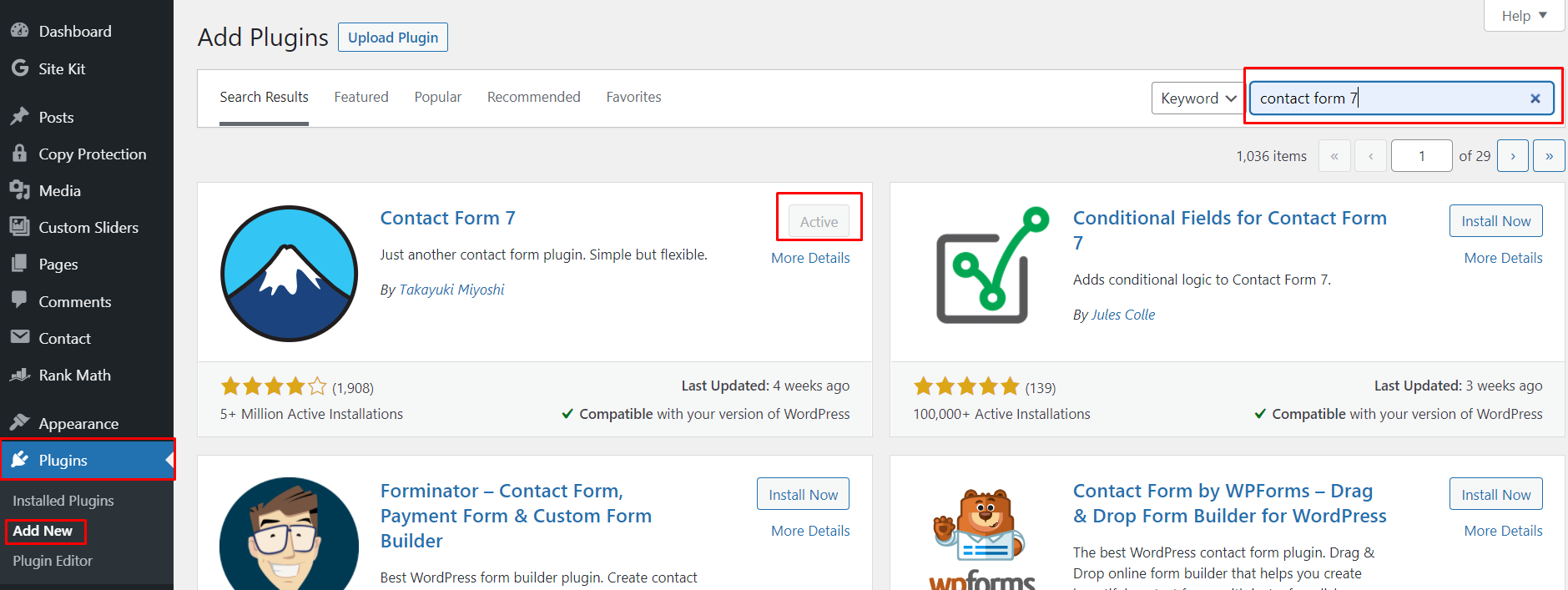
তো এরকম ফর্ম করার জন্য আপনাকে কোন কোডিং জানা লাগবে না । একটা প্লাগিন দিয়েই এই কঠিন কাজটা খুব সহজে করতে পারবেন । আপনাকে জাস্ট আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ড থেকে Plugins এ যেতে হবে তারপর Add New বাটনে ক্লিক করে Contact Form 7 লিখে সার্চ দিবেন ।
তারপর এই প্লাগিনটা আপনাকে ইন্সটল করে একটিভ করে নিতে হবে আমার মতো ।
শর্টকোড দিয়ে যেকোন ওয়েবপেইজে ফর্ম এড করার ট্রিক
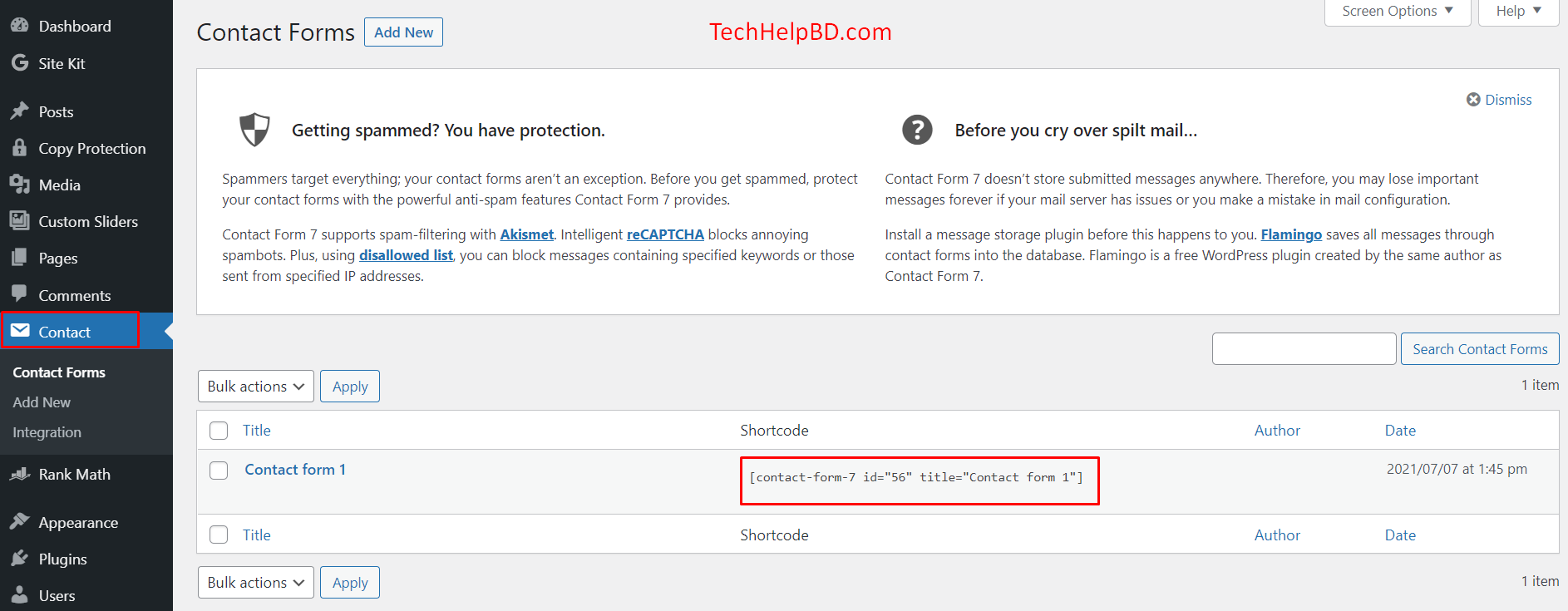
তো প্লাগিনটা একটিভ করার পরে আপনারা আপনাদের ওয়ার্ডপ্রেস মেন্যুতে Contact নামের একটা অপশন পাবেন ।
ঐটায় ক্লিক করলে দেখতে পাবেন Contact form 1 নামে একটা ফর্ম অলরেডি তৈরি করা আছে তো আমি ঐটাই টেক হেল্প বিডি সাইটে ইউজ করছি । আপনি চাইলে ঐটা এডিট করতে পারেন বা Add New তে ক্লিক করে নতুন ফর্ম তৈরি করতে পারেন ।
তবে আমি যেটা বাই ডিফল্ট দেয়া আছে ঐটাই ইউজ করবো এজন্য এখান থেকে আমাদের এই [contact-form- 7 id=”65″ title=”Contact form 1″] এইরকম Shortcode টা কপি করে নিতে হবে
[বিঃ দ্রঃ] আমি শুধুমাত্র আপনাদেরকে দেখানোর জন্য আমার ফর্ম কোড দিয়েছি আপনাকে আপনার নিজের ফর্ম শর্টকোড স্ক্রিনশটে মার্ক করা জায়গা থেকে কপি করে নিতে হবে ।
ওয়ার্ডপ্রেস সাইটের জন্য Contact Us পেইজ বানানোর নিয়ম
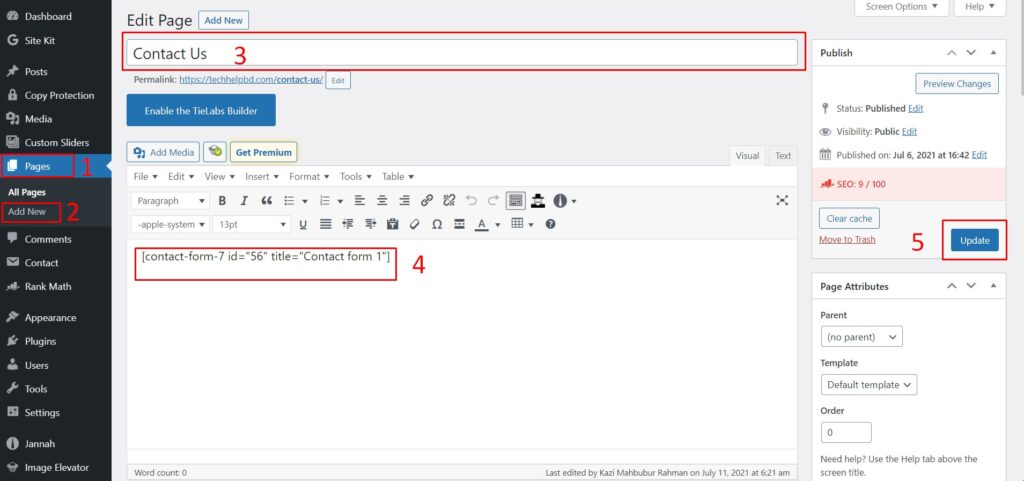
তারপর আপনারা এই শর্টকোডটা যেখানেই পেস্ট করবেন না কেন ঐখানেই একটা ফর্ম তৈরি হয়ে যাবে । তো আমরা যেহেতু Contact Us পেইজে ফর্ম অ্যাড করবো তাই আমাদেরকে প্রথমে ড্যাশবোর্ড থেকে Pages অপশনে ক্লিক করতে হবে তারপর ঐখানে Add New বাটনে ক্লিক করে পেইজের নাম Contact Us দিয়ে কপি করা Shortcode টা পেস্ট করে দিতে হবে । তারপর জাস্ট Update করে নিতে হবে । ব্যাস আমাদের কাজ শেষ ।

Contact Us পেইজকে ফুটার মেন্যুতে এড করার নিয়ম
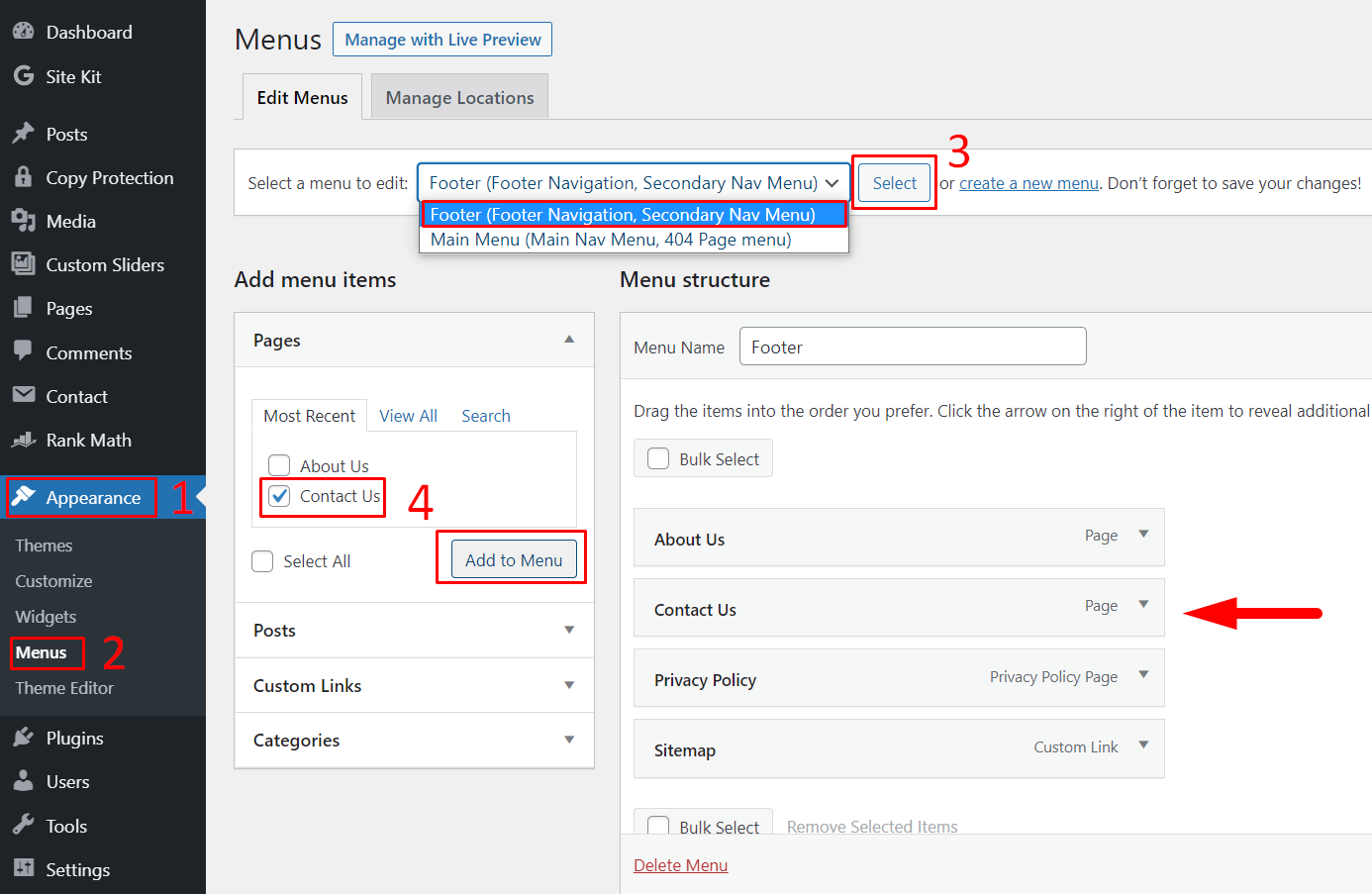
এবার এই কন্টাক্ট পেইজটাকে আমাদের Footer মেন্যুতে এড করতে হবে, এর জন্য প্রথমেই ওয়ার্ডপ্রেস ড্যাশবোর্ড থেকে Appearance তারপর Menu তে ক্লিক করুন । তারপর, select menu to edit অপশন থেকে Footer মেন্যুটা Select করুন ।
তারপর বামপাশের Pages থেকে Contact Us পেইজটা এড করে নিন । আমার আগে থেকেই এড করা আছে তাই আর অ্যাড করছি না ।
[বিঃ দ্রঃ] এড করার পর অবশ্যই ডানপাশের Save Menu বাটনে ক্লিক করতে ভুলবেন না ।
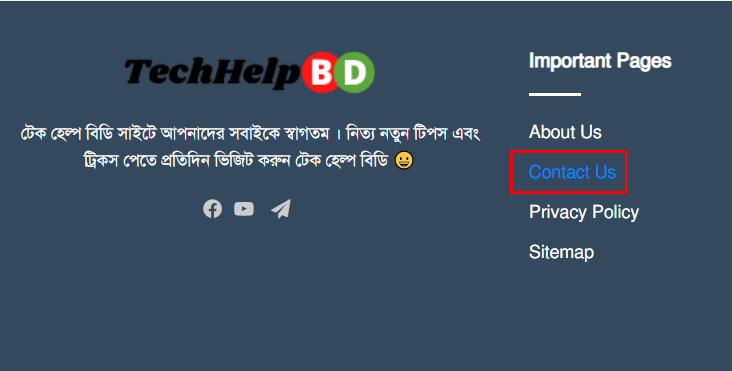
তাহলে আপনার ফুটারেও এরকম Contact Us পেইজ এড হয়ে যাবে
ফর্মের তথ্য পাওয়ার জন্য ইমেইল সেট করার নিয়ম
সব বুঝলাম ভাই এখন ফর্ম ফিলাপ করে কেউ যদি পাঠায় তাহলে ফর্মের তথ্যগুলো কোথায় যাবে?
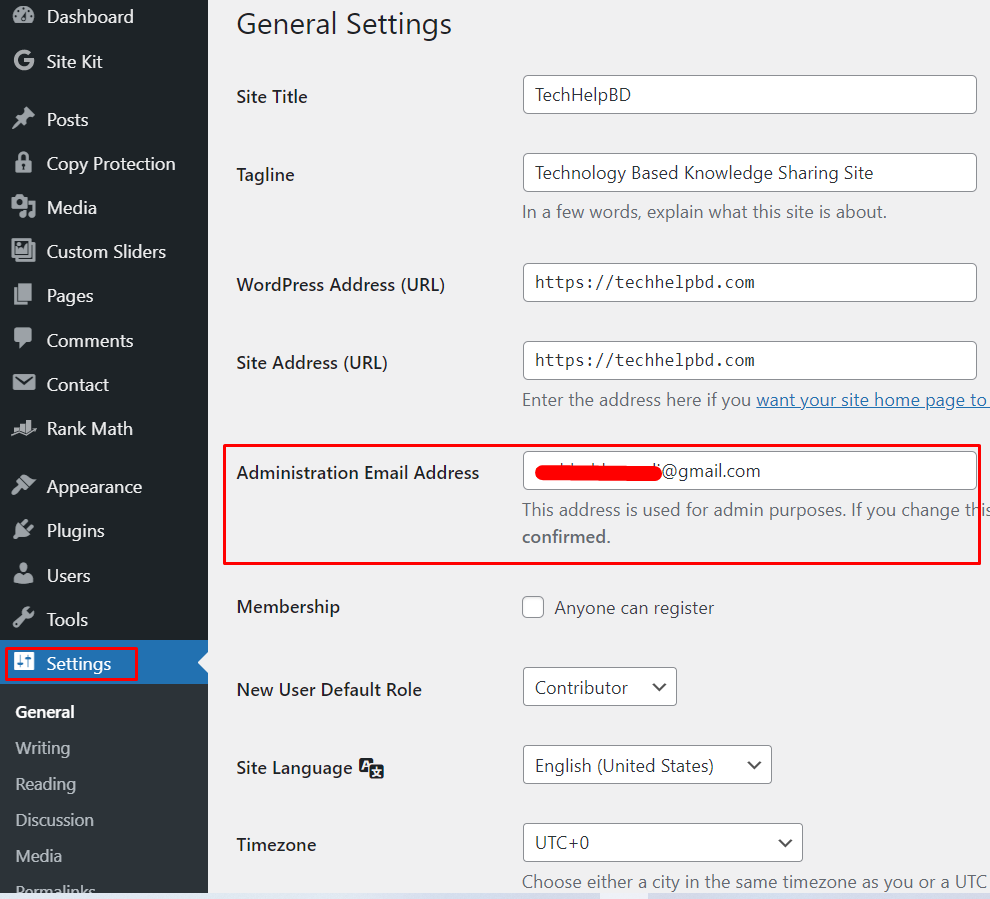
এই সব তথ্য আপনার ওয়ার্ডপ্রেস সাইটের Administration ইমেইলে যাবে । তো আপনি যদি চান অন্য কোন মেইলে এগুলো যাক সেটাও করা সম্ভব ।
[বিঃ দ্রঃ] এর জন্য আপনার Administration ইমেইল চেঞ্জ করার কোন প্রয়োজন নেই । আপনি Contact Form 7 এর সেটিং থেকেই চেঞ্জ করতে পারবেন ।
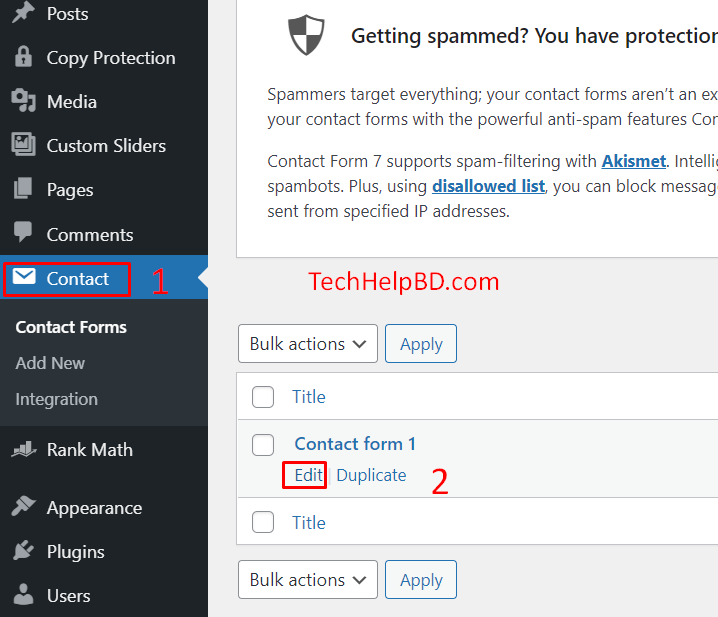
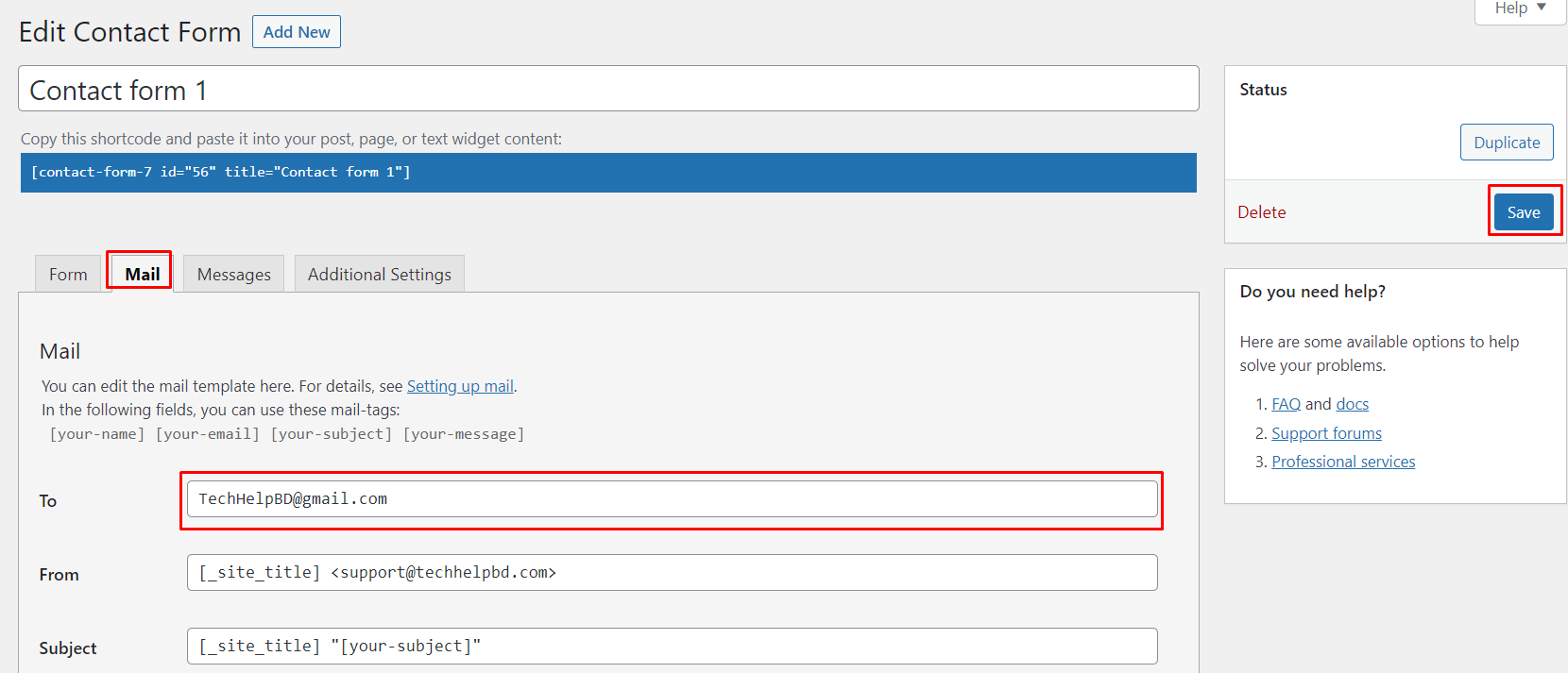
তো নিচের স্ক্রিনশট অনুযায়ী Contact বাটনে ক্লিক করুন তারপর আপনার ফর্মটার Edit বাটনে ক্লিক করুন
তো Edit বাটনে ক্লিক করার পর আপনারা যদি মেইলের To অপশনটা দেখেন তাহলে ঐটা [_site_admin_email] দেয়া থাকবে বাই ডিফল্ট । এর মানে হলো সব ইমেইল সাইট এডমিনের ইমেইলে যাবে যা উপরে একটু আগে দেখালাম ।
তো আপনি এখানে অন্য কোন ইমেইল দিয়ে Save করে দিলে ঐ ইমেইলেই কিন্তু সব মেইল যাবে আপনার সাইটের Contact Form থেকে । আপনাদেরকে দেখানোর জন্য আমি এখানে TechHelpBD@gmail.com দিয়েছি এটা আমার মেইল না ।
[বিঃ দ্রঃ] অনেক সময় এই ফর্ম থেকে অনেকে মার্কেটিং করে সেক্ষেত্রে আপনি চাইলে এখানে আলাদা ইমেইল দিতে পারেন যদি ঐসব স্প্যামি মেসেজ আপনার অফিশিয়াল মেইলে না পেতে চান ।
আশা করছি আজকের পোস্টটি আপনার জন্য অনেক হেল্পফুল হয়েছে । যদি হেল্পফুল হয়ে থাকে তাহলে কিন্তু কমেন্ট করে জানাতে ভুলবেন না । আপনাদের কমেন্টগুলোই আমাকে লেখার অনুপ্রেরণা যোগায় ।
Read More:
- মোবাইলে স্ক্রিনশট এবং স্ক্রিনরেকর্ড করার জন্য সেরা একটি এপ [Only 6 MB]
- মেসেঞ্জারে মেসেজ আসে না কেন । মেসেঞ্জারে মেসেজ না আসার সমস্যার সমাধান
- ইউটিউবে ভিডিও ভাইরাল করার উপায়
পোস্টের একদম শেষ প্রান্তে চলে এসেছি যদি এখনো কারো কোন সমস্যা থেকে থাকে নিচে কমেন্ট করে জানাতে পারেন অথবা নিচ থেকে আমাদের সোশ্যাল মিডিয়াগুলোতে যোগাযোগ করতে পারেন